Reimagine mobile application with Sensory Experience Design
We re-think the relationship between humans and nature in the age of digital technologies by digging into the domain of multi-sensory experience design. This inclusive weather app with light visuals and interactions that allow people to actually feel the current weather condition in selected cities with vision, sound, and haptic.
I led the visual sensory research, foster workshops, create user interface, visual and motion graphic design.
My Role
Product Designer
The limitation of traditional graphic User Interface(GUI)
Traditional GUIs heavily depend on visual elements for communication, yet only 75% of information is received visually. Our understanding of the world also relies on hearing, smell, taste, and touch.
Sound is often underutilized in mobile app design, primarily for notifications. With most smartphones possessing at least one speaker, conveying meaning through sound is highly feasible.
In 2016, Apple introduced the Taptic Engine, providing nuanced force feedback beyond simple vibrations. The 3D Touch enabled varying responsiveness based on users' screen press intensity. However, haptic feedback remains restricted to interaction cues.
Sensory Experience Design
Viewing design as an artistic, scientific, and technological journey, we delve into profound multisensory experiences. Sensory design unveils fresh design perspectives, aiming to enrich our living spaces with sensory comforts while reimagining the age-old connection between humans and nature in the digital era.
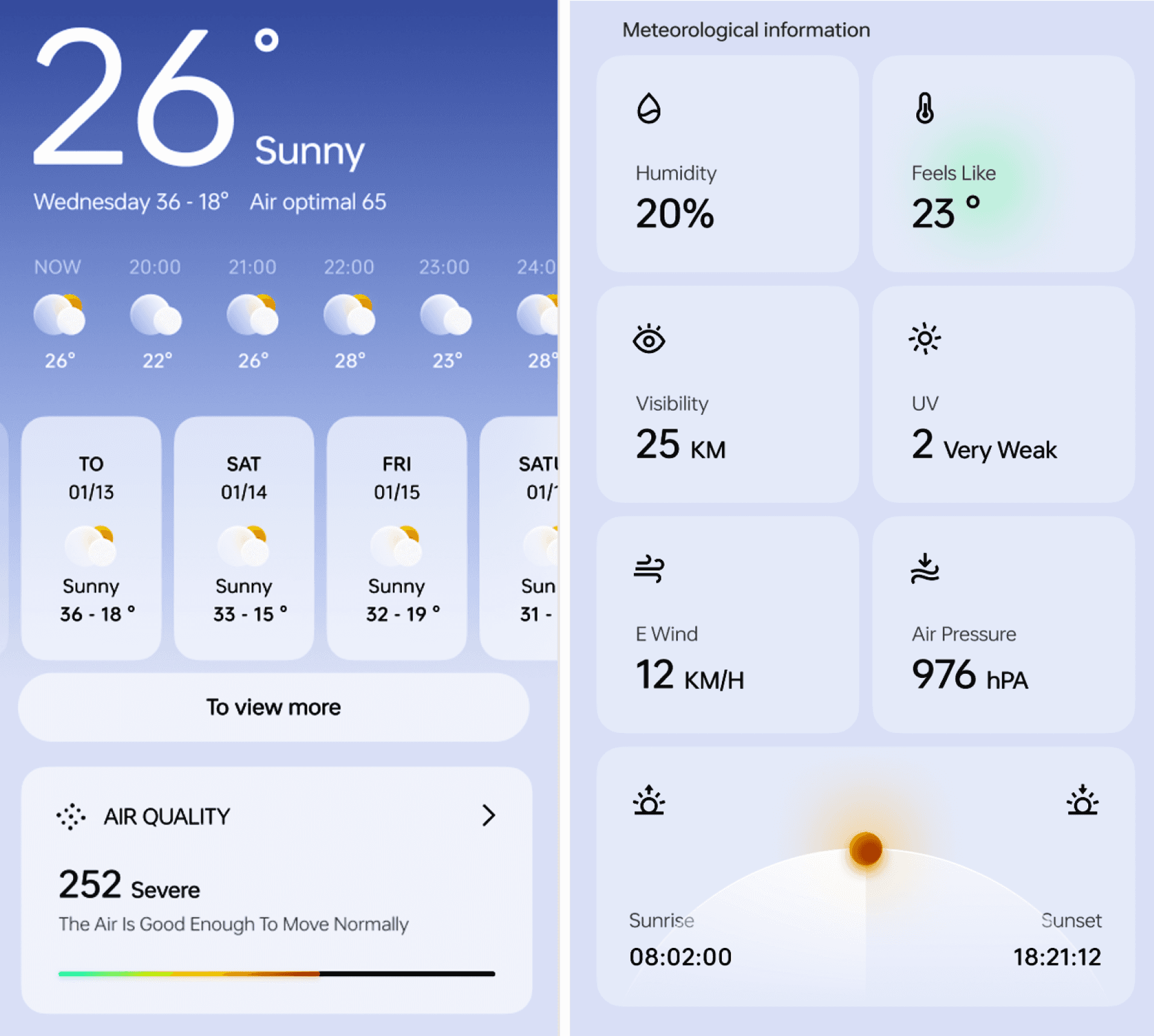
The Challenge of Current Weather App Design
A multitude of information within a single app requires users to navigate various categories to comprehend current weather conditions. The presence of intricate charts and numbers can further complicate understanding. This text-heavy user interface confronts several issues:
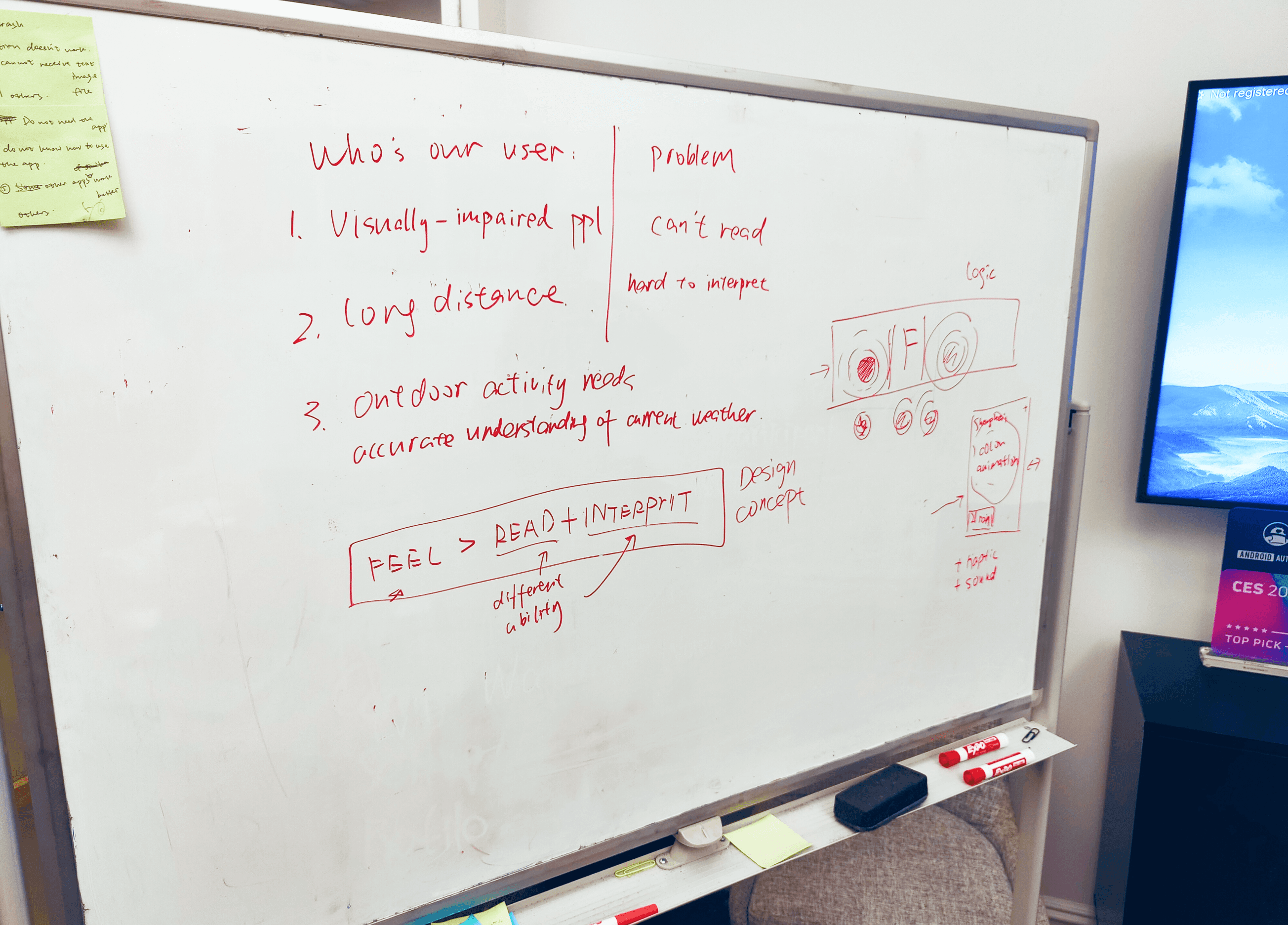
Visually impaired individuals face difficulties with extensive weather app text.
Deciphering remote weather proves challenging.
Precise weather comprehension remains vital for outdoor activities.
Design Strategy
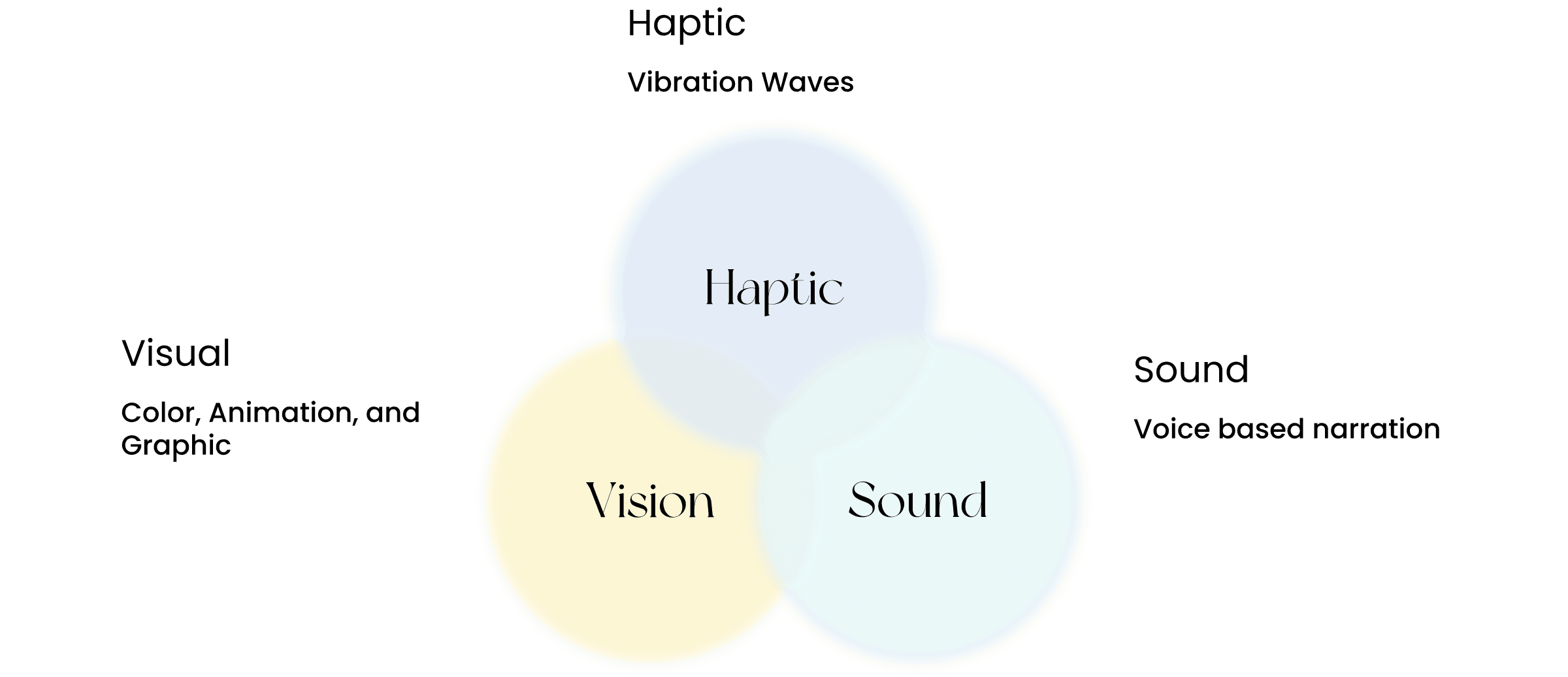
Convey weather information through multiple sense, including the haptic, vision, and sound.
Sensory Experience Design
Viewing design as an artistic, scientific, and technological journey, we delve into profound multisensory experiences. Sensory design unveils fresh design perspectives, aiming to enrich our living spaces with sensory comforts while reimagining the age-old connection between humans and nature in the digital era.
Visual Design
Sensory Experience Design
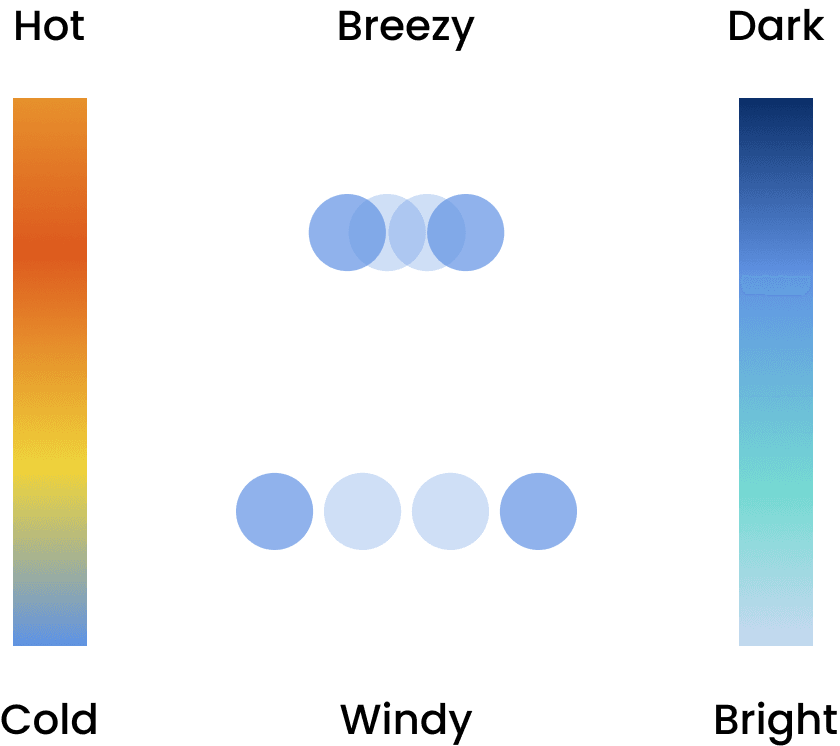
Designing visuals for this weather app entails conveying weather conditions without relying on text. Luckily, the visual language excels at portraying sensations such as temperature, brightness, wind, and ambiance.
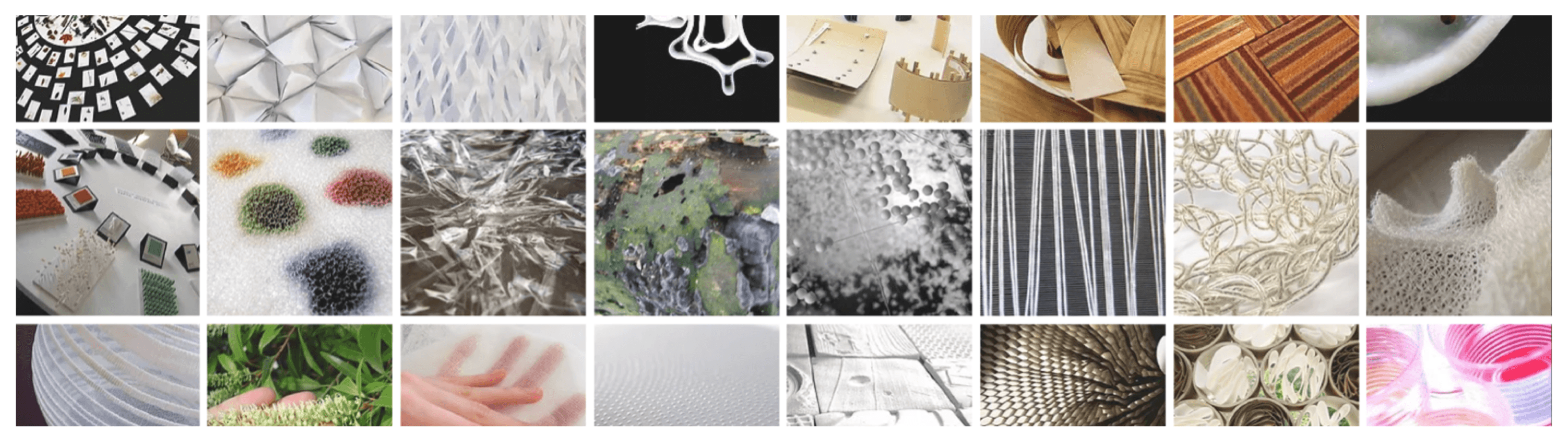
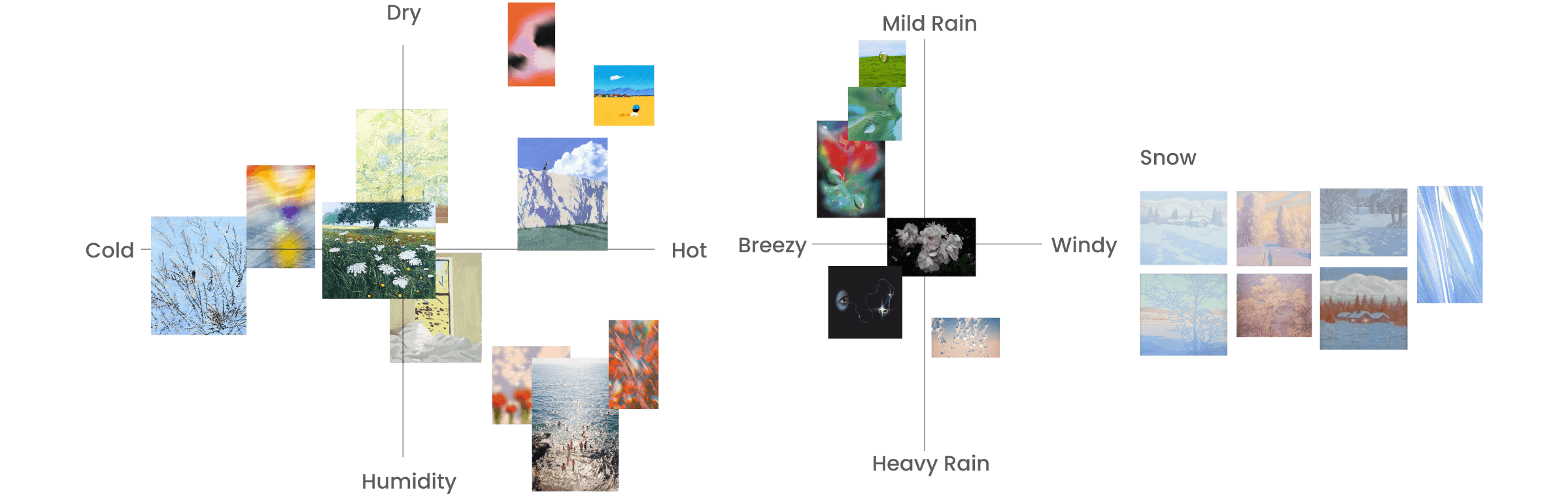
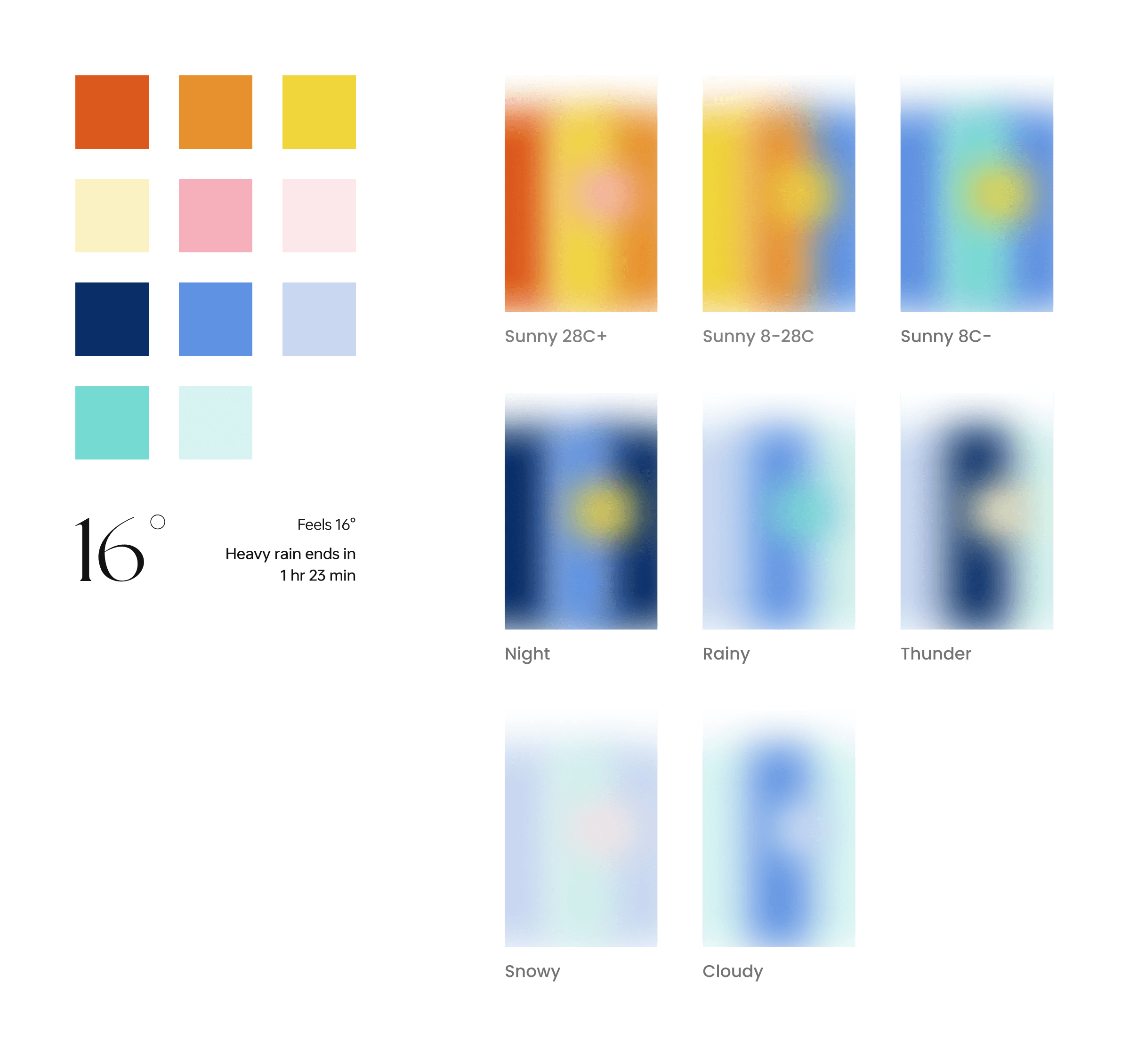
My approach to visual design began with crafting several mood boards featuring weather-related artworks, aiming to identify consistent patterns among them.
Visual System
Sensorial, Organic, Healing
Haptic Design
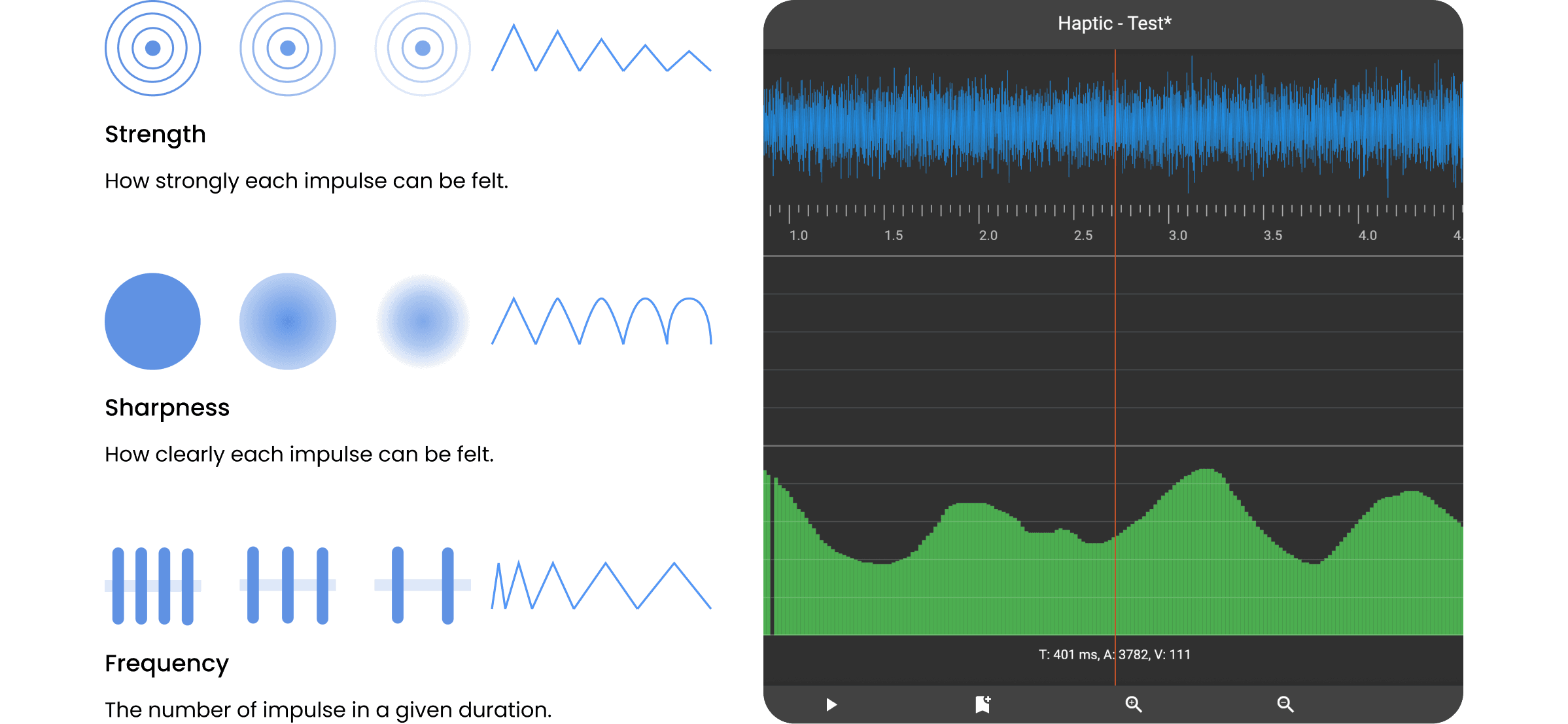
Habtic Editor
In order to develop and test the hepatic effect, we designed a vibration editor that allows us to design and edit the haptic by drawing waveform. This tool also facilitates synchronization of vibrations with sound waves by integrating external audio files.
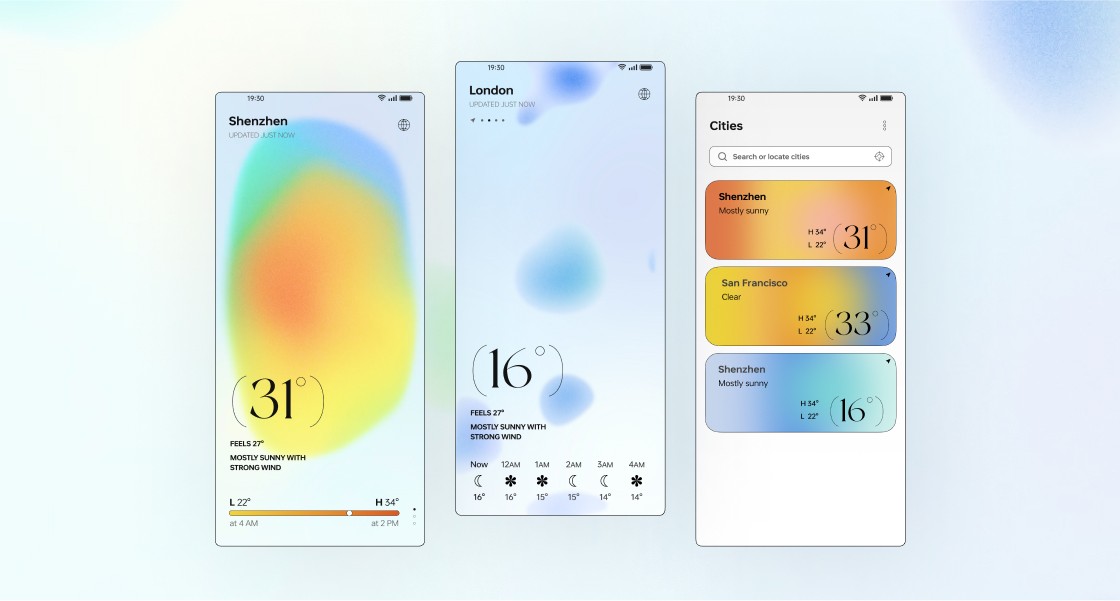
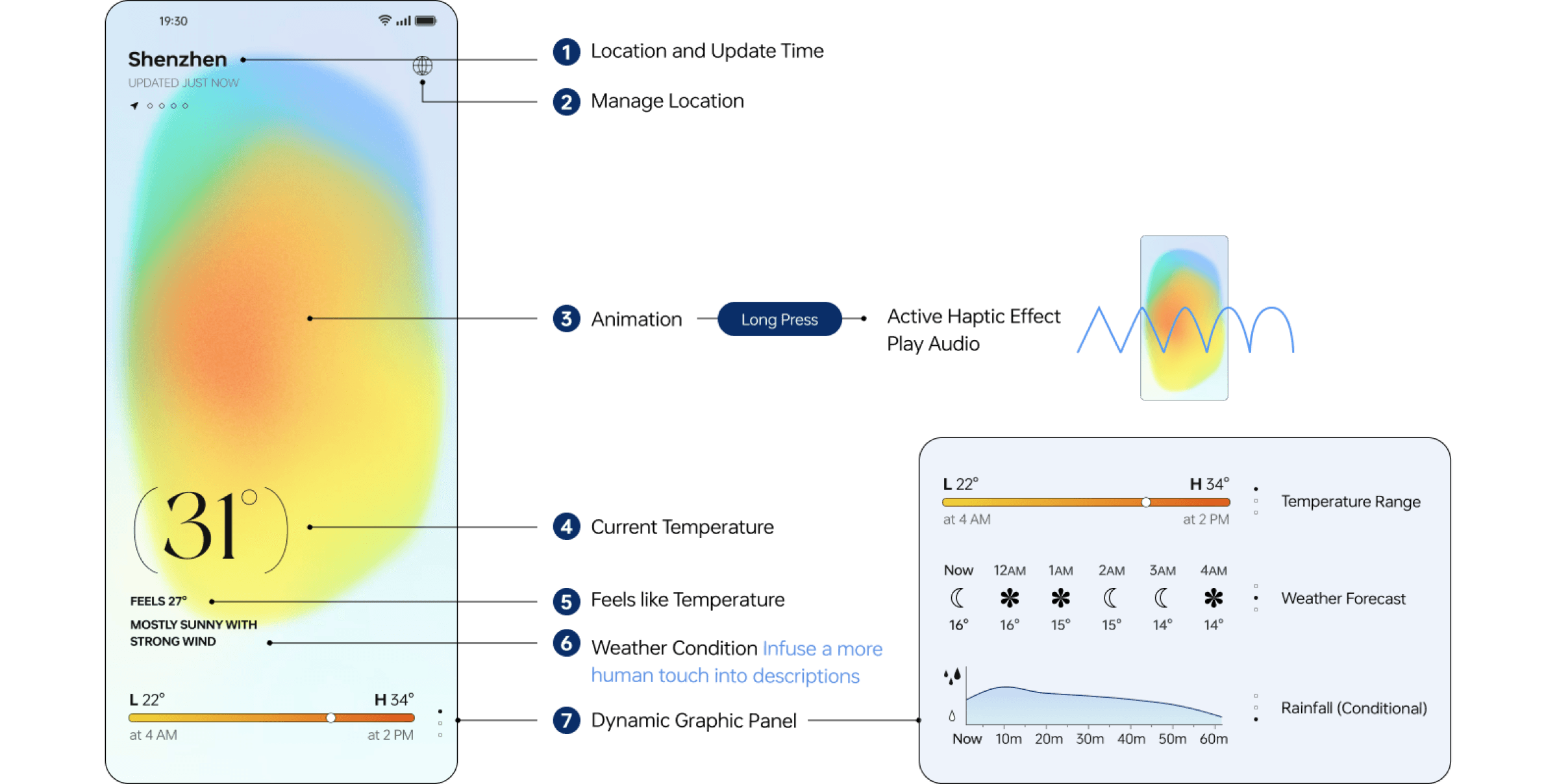
The User Interface
Our aim is to streamline the user interface, enabling users to intuitively grasp the weather with a quick glance at the app. Presenting only crucial daily information in a single sentence while creating room for an immersive, ambient visual encounter.
Through a long press on the screen, users can trigger a tailored haptic response and relevant audio that corresponds to the present weather conditions.